قالب / استايل Bloom المعرب لبلوجر blogger: قالب / استايل بلوجر رمادي وأزرق سماوي ... بعمود للإضافات على اليسار وبدون أعمدة فوتر.
لتعديل أو حذف السلايدر :
ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبنك :
ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبنك :
<div class='wpn_border'>
<div id='featured'><div id='mygallery'><div class='imageElement'><h2>عنوان الموضوع الأول</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh86Pz7QhyiUGABVpz7iaNMUS9D7VJktV1AxEa8KbCSmjngDiCFDB6-MVfvl6k_YZ2MPe1UW228oYjbr_ZyyjibHJP5MQcoz9H9NNRHV1rIm28C1CfduLzhZZ67b6wj3x5L5wkJ852XIYxd/s586/free-willy.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الثاني</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD9MiwR3z-3FXw61fmSG6CiX1c2LtROH1mUhoGVv6HPyliwXjrRfkaloYE5k91G8wtFdRt4z2zfdN5iu1DtxBCJCzq072w93evpsTmy0RqpHnz-AJzPjV6TdY1kn_s7FWNgraK4Dw0ZqZ8/s586/earth.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الثالث</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaZRBU5r2uWStsj9leG4XPVR3O1bd3b1tnE1yR-hBE8WxWbYRhREY85b4zqA7CipVFIHhwqHy19xFUms-jgoPCk5Oa8QslS6yNAp15GIaTPo_1N3PwQ5sySbfFus9yZLrQRKvRv2i3x0A1/s586/santas.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الرابع</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZU9VWJ5Hf1UUicIo4n0_jOwHvwWAf1klHgTrH-IBn5qpFvGwWiJr0OrcxpHsdAR_KM73rFO9eFSqx-hh6WutDrk5SFeLfoTC_FYvphM9r4AYyVERKDVK1UpnvVUUub3Urf23nKGtM5FhG/s586/island.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الخامس</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUaZlHmv28pBCYF4dxuuIqgAcoxj4AAYJdhskz_xI6U-Lx6RFXpmaOfJ6noeWLOoXW1QjTtpBvfPofSMz2UUrhdVJSiKExTyJg_v3U0B2bVvZJca7GJJIjsFmL6kJp4JsxDECZQ_zqIS-s/s586/australia.jpg'/><img class='thumbnail'/></div></div></div></div>
<ul class='wpn_menu' id='menu'>
<li><a href='http://www.bloggerexp.com'>الرئيسية</a></li><li><a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a></li><li><a href='http://www.bloggerexp.com'>بلوجر</a><ul class='children'><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=5'>قوالب بلوجر</a></li><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=7'>تعريب قوالب بلوجر</a></li><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=10'>إضافات بلوجر</a></li><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=11'>دروس بلوجر</a></li></ul></li><li><a href='http://www.bloggerexp.com/sendmessage.php'>أعلن على معهد خبراء بلوجر</a></li></ul>
لإضافة مواضيع في أداة اخترنا لكم :
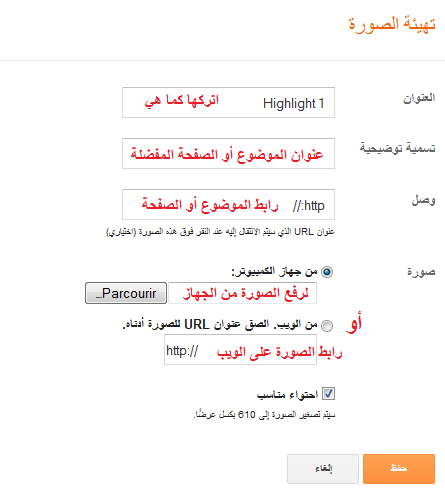
من عناصر الصفحة (التخطيط) ستجد ثلاث أدوات عناوينها كالتالي (Highlight 1,Highlight 2,Highlight 3) قم بتحرير كل واحدة على حدة بالشكل الآتي :
- العنوان : اتركه كما هو
- تسمية توضيحية : اكتب عنوان الموضوع
- وصل : الصق رابط الموضوع
- صورة : يمكنك رفع الصورة من جهازك في الخانة الأولى أو اكتف بلصق رابط صورة الموضوع في الخانة الثانية
................................
كود فك الظغط:
tech3arabe















 دروس بلوجر
دروس بلوجر






0 التعليقات:
إضغط هنا لإضافة تعليق
إرسال تعليق
Blogger Widgets